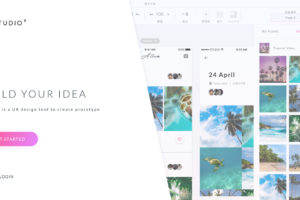
モバイルアプリのUIデザインでは割と幅を利かせているデザインツールSketch。
初めは「なぜ今更Adobe製品以外を使うの…?」と思ったのですが、アプリのUIデザインに欠かせない画像サイズのバリエーション書き出しをいち早く自動化していたり、共通パーツのシンボル化機能を実装していたりして、使い始めるとなかなかクセになる代物でした。
これに加えてプラグインも色々と開発されており、Sketch本家と合わせて「この作業が面倒」「ここがこうなればもっと便利なのに」というところにどんどん対応していってくれているので、作業をしている時に不満を感じたらすぐに調べることにしています。
超絶面倒なデザイン資料作成を助けてくれるプラグインSketch Measure
UIのデザインをしていて私が一番ストレスを感じる工程は、実装を担当してくれるエンジニア向けに渡すデザイン資料作成です。
しかも、デザインガイドラインを作成しても結局イレギュラーはあるでしょうし、「この画面のこのパーツの実際の数字はどうなってるの?」というところを気にするエンジニアもいると思います。
対応したい気持ちはあっても、無駄が多すぎるし超絶面倒!!
ガイドラインの資料作成だけでも結構手間のかかる作業ですし、全画面1パーツずつとかは効率的とも言えないので、誰もが「もっと簡単に解決できないの?」と思うはず。
そんな時便利なのが、誰でもSketchのデザインデータを詳細に見られるように書き出せるプラグインSketch Measureです。
Sketch Measure
http://utom.design/measure/

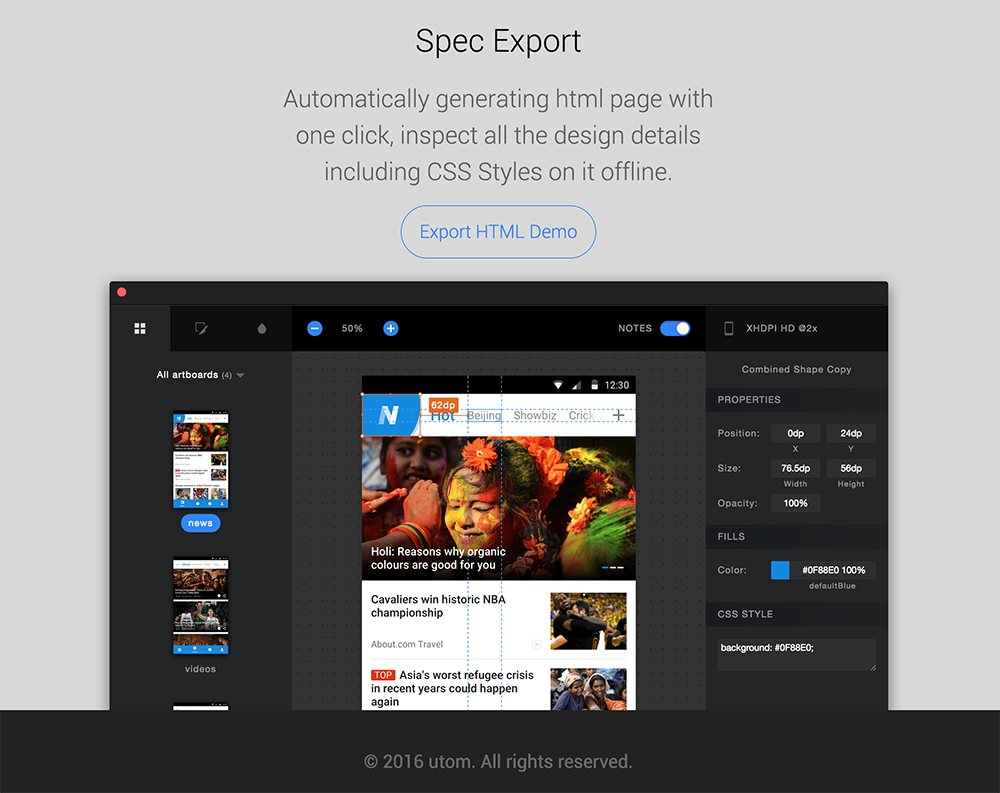
上記のサイトのSpec Exportという項目で説明されていますが、任意のページのすべてのパーツについて、サイズや余白、色、透明度、オブジェクトの丸みなどの情報をまとめたHTMLファイルを書き出してくれる機能があるのです。
デザインガイドラインに添えて詳細な補足情報として提出しておくと、細々とした確認のやりとりがぐっと減ること間違いなし!
下記のリンクから、実際に書き出された画面がどんな感じか触ることができます。
Export HTML Demo
http://utom.design/news/
ワンクリックするだけで、その部分の情報を表示することができますよ。
個人的には、色の指定が過不足無く伝えられるのでそこが一番助かっています。
そもそもエンジニアがソフトも持っていて素材の書き出しをやっていたりするところではあまり必要なかったりするかもしれませんが、開発環境はプロジェクトや会社によってまちまちですので、知っておいて損は無い神プラグインとしてオススメしておきます。
技術評論社
売り上げランキング: 178,234