こんにちは。デザイナーのスタミです。
今回も前回に引き続きSketch3について書きます。
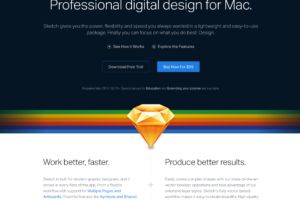
iOSアプリのデザインでは、1つのボタンをパーツ素材画像として書き出す際に@1x(オリジナルサイズ)、@2x(オリジナルの2倍のサイズ)、@3x(オリジナルの3倍のサイズ)の3種類の解像度で書き出す必要があります。
これは、表示するモニタの質に合った画像を表示するためです。
先日、外部の業者からSketch3のデザインデータをもらい、そこから画像素材を書き出そうとしたのですが、データが@2x(オリジナルサイズの2倍)で作られていました。
通常Sketchでは、@1x(オリジナルのサイズ)で作っておくと、手で計算して残りの2種類を書き出す必要が無く、右側の「インスペクタ」内にある「Export」パネルで「@1、@2x、@3xの3種類を書き出す」という設定をすれば自動で計算して書き出してくれます。

@1xで作られたデータだと「Size」プルダウンから選ぶだけなので特に簡単、便利です。
恥ずかしながらSketch初心者なので、逆に@1xで作るが常識だと思い込んでいて、今回のように@2x(あるいは@3x)で作られたデータをどうやって書き出せば良いのかとしばらく考え込んでしまいました。
@2x、@3xで作られたSketchデータでiOS用に画像を書き出す時の設定
「Export」パネルの「Size」設定はプルダウンで選べるので、逆に選択肢からしか選べない印象も受けますが、数字を打ち込んで設定することもできます。
例えば「5x」と入れればオリジナルの5倍の解像度で書き出せますし、「500w」と入れれば横幅を500pxで、「600h」と入れれば縦幅を600pxで書き出すことができます。
ということで、データが@2xで作られている場合、「Size / Suffix(ファイル名の末尾に付けるテキスト情報)」は「0.5x / 未記入」、「1x / @2x」、「1.5x / @3x」としておきます。

デザインデータが@3xで作られている場合、@2xの「Size」設定は「0.5x」で良いですが、@1xの設定は割り切れない数字を入れることになってしまう&この設定は書き出すパーツ1つ1つにしなければいけないこともあって、@3xで書き出したデータをサイズ変換アプリで一括変換するのが一番効率的かなと思いました。
私は「Prepo」というアプリを使っています。
Prepo
https://itunes.apple.com/jp/app/prepo/id476533227?mt=12
このアプリであれば、Photoshopを使う時も@3xのみを作成して一括変換で@2x、@1xをつくることもできるのでSketchユーザー以外の方にもオススメです。
ただ、時々変換した後の画像の色味が変わっていたり、ぼやけてしまったりすることもあるので、書き出した後の品質チェックはしたほうが良いと思います。
それはそうと、Sketchは設定したスライスのサイズと微妙に違うサイズで書き出されるバグありますよねー。
それでとても困ることがあるので、早く修正されないかなぁ。。
売り上げランキング: 52,886