こんにちは。デザイナーのスタミです。
今回は、デザイナーはもちろん非デザイナーでも超本格的なモバイルアプリやWebサイトのプロトタイプを作れてしまう「STUDIO」というUXデザインツールのレビューを書いてみます。
「STUDIO」とは
「STUDIO」は「UXデザインツール」寄りのプロトタイピングツールで、Adobe XDやProttと並ぶツールと言えるでしょう。
WebサービスなのでPCにインストールする必要がないという点でAdobe XDよりライトに使え、よくあるUIがコンポーネント(テンプレート)として用意されており、組み合わせるだけで画面を構成できたりするのでProttよりも実際のアプリやWebサイトに近いビジュアルでのプロトタイプが簡単に作れる優れものです。
「UXデザインツール」と掲げていますが、パスの編集や画像素材の書き出しなどの機能が備わっていない以上、最終的なデザインは別で行うことにもなるので、現状は結局PhotoshopやIllustrator、Sketchなどの純粋なデザインツールとは良くも悪くも別物という認識をしました。
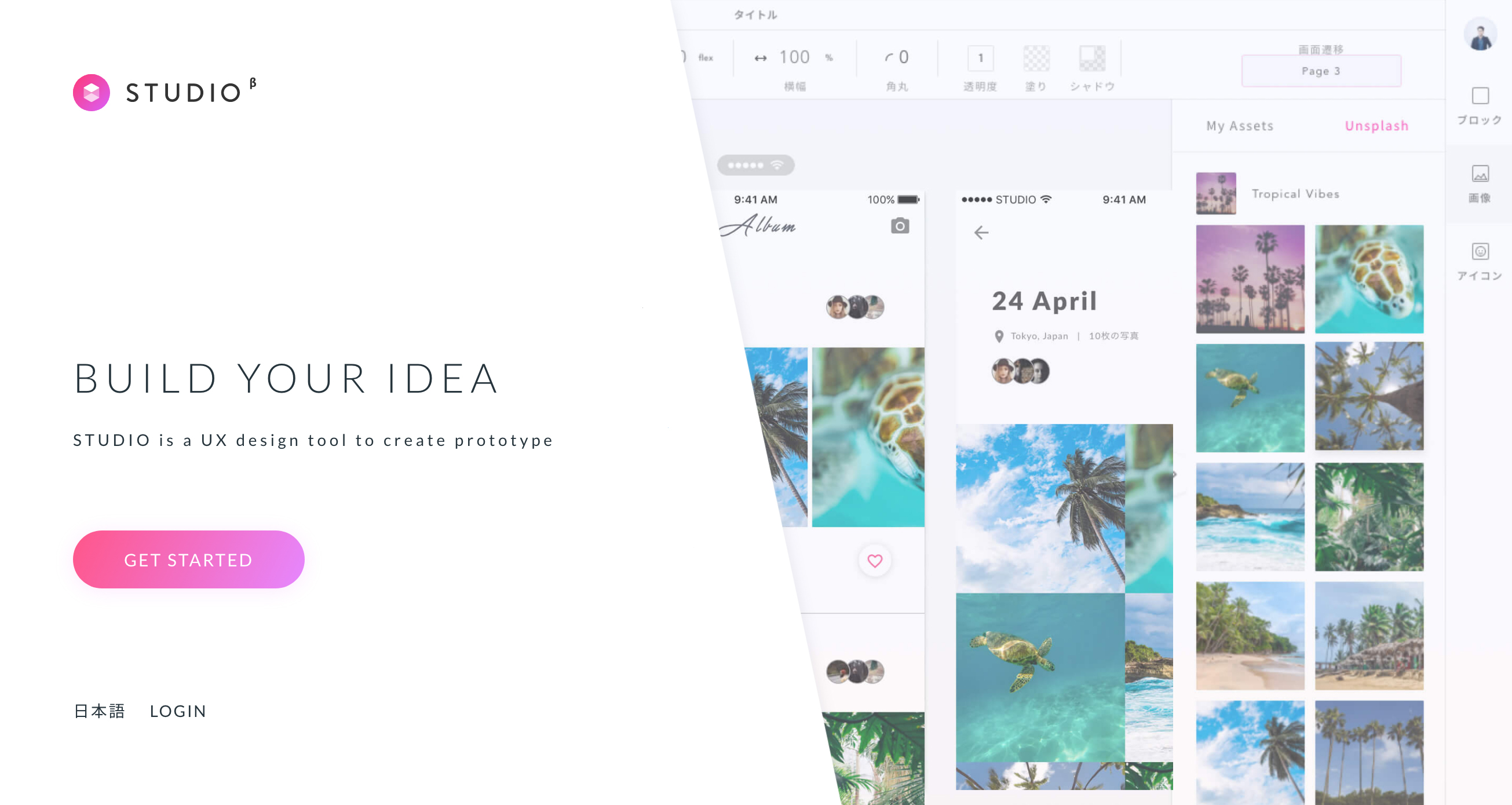
STUDIO | UX design tool to create your prototype
STUDIO is a UX design tool for a new prototyping that goes beyond your imagination. We invite any non-designers to the simple, speedy, easy design service STUDIO to actualise their ideas.
そもそもプロトタイプとは
モバイルアプリやWebサイトを作る時には、どんなものを作るかプロジェクトメンバー内で円滑に共有するために、レイアウトを具体的に示すワイヤーフレームや実際に画面遷移などの動きも再現するプロトタイプ等を作ったりします。試作の模型だと思ってください。
この工程でプロジェクトを上手く回せるかどうかが決まってくると言っても過言ではないくらい重要なので、最近はプロトタイピングをよりスムーズに行うためのツールも充実してきており、ディレクターやデザイナーの間で重宝されていますよ。
実際に使ってみるとこんな感じ
初めからある程度作りこまれているUIのテンプレートが用意されていて、ドラッグ&ドロップで画面内に配置したりサイズ調整していけば、サクッとそれっぽい画面を作れてしまいます。
もちろん用意されているUIキットだけじゃ全く足りないですが、かなりの時短にはなると思いますよ。

デザインツールにはなかなか無い、パディングやマージンの設定も初めから意識するような作り方なので、デザイナーでも実装のことを考えながら作れるし、エンジニアでもリアリティのあるプロットを作ることができます。
はじめに少しチュートリアルがあったり、「ヒント」で実際の操作がgifアニメで解説されていたりするので、普段デザインツールを使っていない人でも入って行きやすいのと、それでもわからなければチャットサポートもあります。
チャットサポートは質問を投げかけてから3分くらいで回答があり、問題も解決したのでありがたかったです。

すごいところ
各画面サイズ&仕様通りのプレビュー
先にパディングやマージンの設定があると書きました。iOSアプリの開発ツール「Xcode」のAutoLayoutに似ていると言うと良くわかるという人もいると思います。
この仕組みがあると、各画面サイズでのプレビューもできるので、端末ごとの表示のされ方を気にかけて置く必要性が高い場合はすごくありがたいです。(3.5inchなどのシビアなサイズでのプレビューがなかったりしますが。。)
スクロールや、その逆の固定要素等もリアルに再現でき、今までのプロトタイピングツールとは全く違う印象です。

URLでプレビューを共有
PCやスマートフォンのWebブラウザからプレビューすることができます。
特にアカウントやアプリケーションを必要とせず、URLを知っている人であれば誰でもリアルなプレビューを見ることができるため共有がスムーズです。

無料、インストール不要
これだけの画面が一瞬で作れるのに無料、そしてPCのWebブラウザさえあればどこでも作業の続きを始められます。
Adobe XDは無料ですが、いわゆる普通のローカルで使うアプリケーションなのでインストールが必要なのと、作ったものはファイルとして保存、管理する必要があります。
残念なところ
複数人でのプロジェクト共有・編集ができない
プロトタイプは特定のデザイナーだけ、ディレクターだけが1人で作るというわけではありませんし、範囲で分担したりフェーズごとに担当者が変わるということもあると思うので、編集を複数人でできないというのはかなり痛いです。
現状は残念ですが、多分今後実装していくのだろうと思います。
画面遷移を直感的に整理できない
XcodeのStoryboardのように作った画面を線で結んで画面遷移図を作るといった概念が無く、ひたすらボタンにリンク先を設定するような感じです。
これだとどこがどう繋がっているのか全体を見渡しつつ検討ができないので不便だなぁと思います。
これも今後実装していきそう、していってほしいところです。
完全なる素人にはわからない部分も多い
Adobe XDやProttは「今日からアプリ開発に携わることになりました」レベルのど素人にも操作できると思いますが、パディングやマージンの設定があるばかりに「こう配置したいけど、どうやって作れば…」と思うような部分も多そうです。
とはいえアプリ開発に携わる以上感覚として身につけておくべきことだったりするので、あえてここで難しさを取っておくのも悪くない選択だと思います。
総括
「STUDIO」は、一言でいえば「Xcodeっぽさが光るプロトタイピングツール」ですね。
よく隣の席のデザイナーpecoと「XcodeとSketchが連携すればなぁ」とぼやいているのですが、近い考え方で開発されていそうだなぁと思いました。
他のプロトタイピングツールやデザインツールには、AutoLayoutっぽいプラグインこそあれど、公式の開発は積極的にそこに向かっていないように見えるので、現状一番の強みと言えると思います。
とはいえ他のタイピングツールと比較してかなり劣る部分もあり、デザインツールとしてはそもそもあまり使えそうなケースがイメージできないので、正直「今は使わない」がファイナルアンサーですが、今後にものすごい期待を寄せています!!
最近ではProttがSketchのプラグインをリリースしていたりもしますので、各ツールの連携でお互いの足りない部分を補うような動きにも期待したいところです。
Adobe XDのレビュー記事はこちら
【デザイン】Adobe初のUXデザインツール「Adobe XD」を使ってみた所感 | 株式会社ノートスペース
こんにちは、デザイナーのスタミです。 今更ですが、今年の3月にMac版のみリリースされた Adobe XD(Adobe Experience Design CC Preview) は一度触ってみて、良かったら実務に取り入れなければと思っていたので、実際に触ってみました。 ●Adobe Experience Design CC …
ビー・エヌ・エヌ新社 (2017-05-23)
売り上げランキング: 28,185