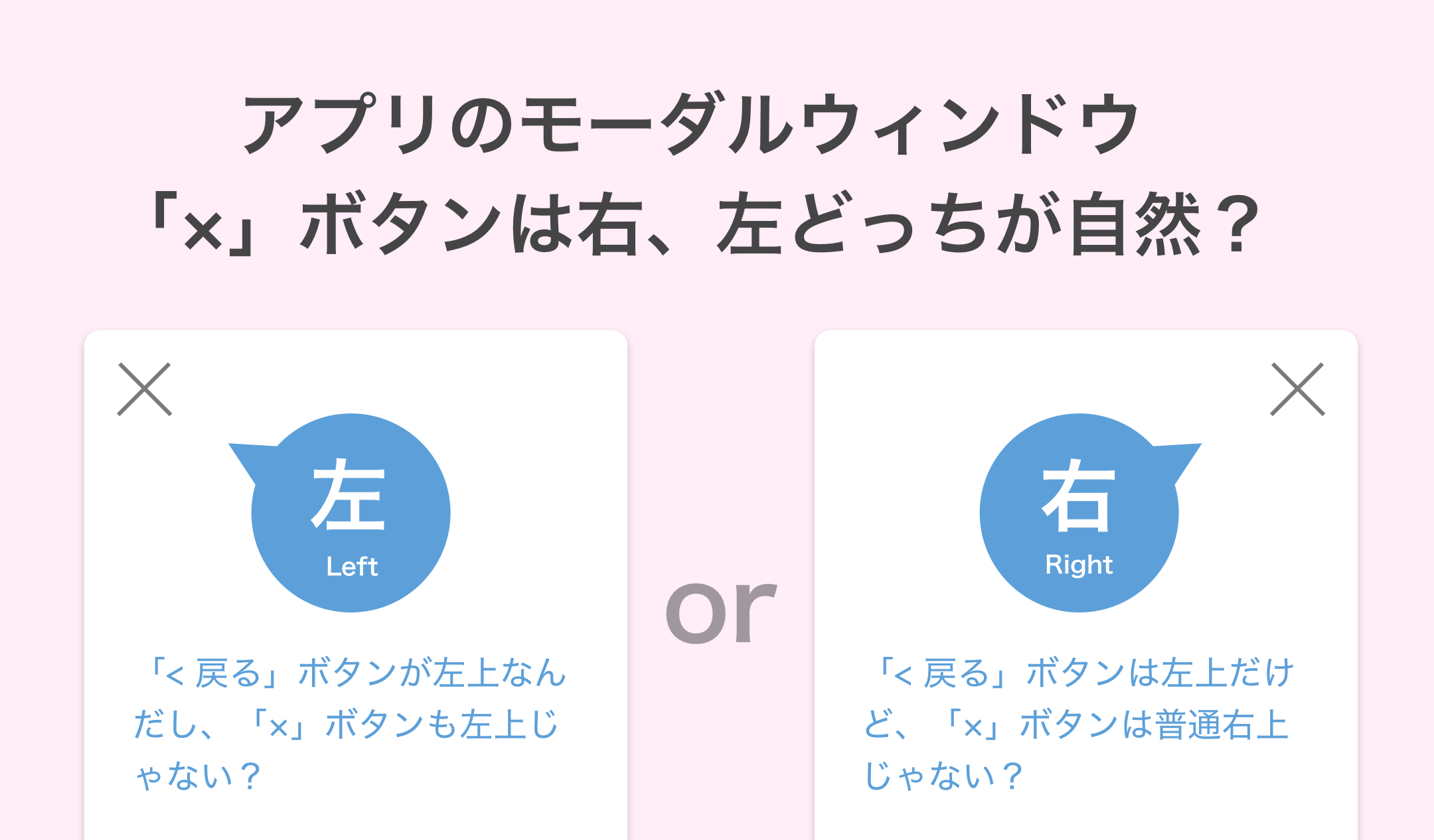
モーダルウィンドウの「×」ボタンを右上、左上どちらにつけるのが自然かアンケートを取ってみた
社内でアプリを開発している際に、モーダルウィンドウの「×」ボタンを右上、左上どちらにつけるかという議論が何度かあったので、一般的にどっち派の人が多いのかと思い、Twitterでアンケートを取ってみました。(LeftをFeftと書いてしまって恥ずかしいのですが構わず掲載)
【 #UIデザイン アンケート】アプリで表示されるモーダルウィンドウを閉じるための「×」ボタンは右上、左上、どっちにあるのが自然? #アプリ #UX #UI #design
— 株式会社ノートスペース (@Notespace_Inc) 2017年2月9日
あまり票数を集められなかったのですが、一応アンケート結果としては「右上」が多かったようです。
ちなみに社内では、「iOSの場合、画面の移動に関わるボタンは左側なので×ボタンも左上では?」という意見と「多くの人が右利きなんだし、アプリでもウェブサイトでも右上が主流だから右上が自然では」という意見がありました。
他には、FacebookやTwitterで「閉じやすくしたいのか、あえて閉じづらくしたいのかによる」「そもそも×じゃなくてOKや閉じるという表示のボタンにして下に置きたい」といったご意見をいただいたりもしましたよ。
私自身はもともと「右上」派だったのですが、「OSのルールに則って左では」という意見を受けて「自分は若輩者だから先人に習おう」ということで、指摘されてからは同じ理論で考えるようにしていました。
でもやっぱり個人的な単なる感情としては「使いづらいな…」と思っている節があり、今回のアンケートをとるに至ったということです。
これで答えが出たわけではありませんが、「少数ながらいろいろな人に意見を聞いてみるとやはり右が自然という意見が多くあったので」というのも1つの理論。今後は先人に習うのと同時に自分の意見はどうかというところももう一度考えてどうするか決めていこうと思います。
そもそも、モーダルウィンドウとは
「モーダルウィンドウ」という言葉自体聞いたことがないという人でも、なんとなく伝わりそうなアイキャッチ画像を作ったのでなんとなくはわかっていただけたかもしれませんが、良い機会なので軽く説明しておきます。アプリ開発に携わったことのない人でUI、UXデザインに興味があるという人の参考になればと思います。
モバイルアプリというものは基本的に、ユーザーのアクションやステータスの変化に応じた画面を表示する仕組みを持っていますが、単に「画面を表示する」と言っても大きく分けると2つの表示があります。
- 次の画面への遷移
例)メールの件名をタップすると本文を表示する画面に遷移するなど、流れで次のページをめくるようなイメージ
- モーダルウィンドウの表示
例)アプリを立ち上げると初めに表示される「お知らせ」、ユーザーに説明書きを読ませてボタンで理解を確認するダイアログ、画像加工アプリでカメラロールから写真を選ぶ際の画面など、本筋の書いてある本の上からメモ帳や別の本を開くようなイメージ
遷移に関してはWebサイトで見慣れている人も多いので「ああアレね!」と思われるかもしれませんが、モーダルウィンドウはそんなに意識したことがなく上記の説明だけだと具体的にどんなものでどんな使い分けをしているのかぼんやりしてしまうという人も多いかもしれません。
Wikiペディアには以下の説明がありました。
モーダルウィンドウ(英: Modal window)は、何らかのウィンドウの子ウィンドウとして生成され、ユーザーがそれに対して適切に応答しない限り、制御を親ウィンドウに戻さないユーザインタフェース設計になっているもの。モーダルウィンドウはGUIシステムで、ユーザーに注意を促したり、緊急の状態を知らせる目的でよく使われる。
引用元:Wikiペディア
さらにモヤっとしてしまう説明ではありますが、「親」「子」という表現がしっくりくるなと思います。
モーダルウィンドウにはサイズの小さいものから全画面のものまで色々あるのですが、まずイメージしやすいのはちょっとしたアラートです(ポップアップなんて言ったりもしますね)。
同じような役割でサイズが全画面のものもあり、これも同じようにモーダルウィンドウと呼びますが、見た目の印象としてはだいぶ遷移と見分けがつきづらいところですよね。
よく見ると遷移が横へ進んでいく動きなのに対して全画面モーダルは下から覆いかぶさって来るような動きをすることが多いので、「見分けがつかない…」という方はその辺に注目してみてください。
遷移の場合は前の画面に「<戻る」ボタンが付いているのが一般的ですが、モーダルウィンドウの場合は「閉じる」「キャンセル」「×」「OK」など、とにかく「ここでこの画面は一旦終わり」というニュアンスなのも大きな違いです。
これもデザインなので、「この場合は遷移だ」とか「モーダルウィンドウだ」とかのセオリーはあっても、はっきりとした正解不正解の無い世界なのですが、とにかくアプリを開発する側にいる人間であれば時と場合によってユーザーが使いやすいようにという考えからこれらを使い分けています。
ちなみに私は弊社に入るまでは全画面の表示のモーダルウィンドウについては全く意識しておらず、「とりあえず新しい画面に移ったな」くらいにしか思っていなかったのですが、今はもちろん意識してデザインを行なっています。
いかがでしたか?
何のデザインでもそうだと思いますが、アプリのデザインも細分化していけば今回のような「次の画面への遷移」と「モーダルウィンドウの表示」の違いがわかる程度の細かいことの積み上げなんですよね。
UI、UXデザインに興味があるという方は是非このような小さなことからコツコツと理解を深めて行くのが良いと思います。
デザインの理由を知っていると、自分が何かを作る時にも自然とどうすれば良いのかがわかるので、その範囲を広げていくイメージですね。
純粋にユーザー側に立っていると全然気づかないこともあって面白いですよ。
UI GRAPHICS ―世界の成功事例から学ぶ、スマホ以降のインターフェイスデザイン
ビー・エヌ・エヌ新社 (2015-12-17)
売り上げランキング: 31,715